
首页定制 |
SuperMap iPortal 的管理员可以通过首页定制功能,根据自身的业务需求定制门户首页内容,调整首页页面中各个UI组件的布局,还可以自定义 UI 组件。
门户首页内容的定制包括:常规内容、导航设置、轮播设置、快捷链接、热门地图、最新服务等,还可以通过修改 css 文件自定义主题风格,通过修改 js 文件定制页面的 Title。
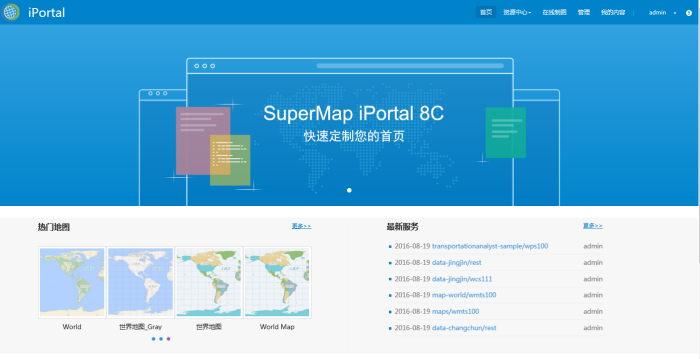
以管理员身份登录门户首页->管理->站点配置,点击“首页定制”选项卡,进入首页定制页面,可以定制以下内容:
可以设置门户的 Logo、站点名称、版权信息以及是否显示帮助文档链接。设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息保存并发布。如果要设置版权信息组件的显示与隐藏,可以到“可视化布局系统”中进行设置。
设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息进行保存并发布。
关于如何在导航栏中添加“开发中心”栏目,请参见:示例1:自定义添加“开发中心”导航栏。
设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息保存并发布。
您通过点击快捷链接按钮,可以快速进入相应的功能模块页面。
设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息保存并发布。
热门地图,是指访问量高的地图。
设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息进行保存并发布。
最新服务,是指用户最新注册的服务记录。
设置好后可以点击预览按钮,查看显示效果,点击保存按钮,将已设置的信息进行保存并发布。
可以通过修改源文件 theme-default.css(位于【SuperMap iPortal 安装目录】\webapps\iportal\WEB-INF\lib\iportal-all-*.jar\staticFiles\portal-src\css\theme)来自定义主题风格,修改完成后,将修改后的 theme-default.css 文件内容替换【SuperMap iPortal 安装目录】\webapps\iportal\WEB-INF\config 目录下的 homeConfig.css 文件内容,文件名称还是 homeConfig.css,并请备份好自定义的主题风格文件。
可以通过修改 %SuperMap iPortal_HOME%\webapps\iportal\WEB-INF\config 目录下的 iportalConfig_zh_CN.js(中文)和 iportalConfig_en_US.js(英文)文件来配置首页、用户登录、用户注册、地图、服务、应用、我的内容等页面的 title,默认配置如下:
Title.index = "首页";
Title.maps = "地图";
Title.services = "服务";
Title.apps = "应用";
Title.groups = "群组";
Title.register = "用户注册";
Title.login = "用户登录";
Title.mycontent = Title.mycontent || {};
Title.mycontent.maps = "我的地图";
Title.mycontent.services = "我的服务";
Title.mycontent.scenes = "我的场景";
Title.mycontent.datas = "我的数据";
Title.mycontent.account = "我的账户";
Title.mycontent.message = "我的消息";
Title.users = Title.users || {};
Title.users.resetpwd = "重置密码";
Title.services = Title.services || {};
Title.services.register = "注册服务";
修改后,刷新页面即可生效。
示例:将首页的 title 修改为“国土云”,其他页面的 title 不变,配置如下:
Title.index = "国土云";
Title.maps = "地图";
Title.services = "服务";
Title.apps = "应用";
Title.groups = "群组";
Title.register = "用户注册";
Title.login = "用户登录";
Title.mycontent = Title.mycontent || {};
Title.mycontent.maps = "我的地图";
Title.mycontent.services = "我的服务";
Title.mycontent.scenes = "我的场景";
Title.mycontent.datas = "我的数据";
Title.mycontent.account = "我的账户";
Title.mycontent.message = "我的消息";
Title.users = Title.users || {};
Title.users.resetpwd = "重置密码";
Title.services = Title.services || {};
Title.services.register = "注册服务";
刷新首页页面,即可看到修改后的效果,首页 title 变成了“国土云”,如下图所示:

可视化布局系统主要用于调整 UI 组件的布局,您还可以根据业务需求自定义组件内容,整个布局系统页面分为三个部分:功能区、布局组件和 UI 组件。
功能区主要包括:编辑、预览、清空、保存、发布。
iportalCustomHomePageTemplate.ftl 文件: 发布时布局系统中的编辑状态页面源码文件
在进行门户首页 UI 组件布局之前,需要先将布局组件拖动至右侧的“布局容器”中,当然,也可以从“布局容器”中移除。
布局组件是采用 Bootstrap 的栅格系统对页面的一行进行分割,默认一行最多可分割 12 列。现有布局组件提供:一行一列(12)、一行两列(6 6)、一行两列(8 4)、一行三列(4 4 4)以及自定义布局组件。自定义布局组件允许您任意分割一行的列数及列的宽度,具体方法是:在自定义布局组件中输入整数数字组合,数字之间使用空格分开,当所有数字之和为 12 时,该组件方可使用。
您可以根据页面布局需求将不同行列数的布局组件拖动至右侧的“布局容器”中。
如果您已经将布局组件拖动至右侧的“布局容器”中,那么接下来,您需要将 UI 组件拖动到相应的布局组件中,当然,也可以从布局组件中移除,即控制哪些 UI 组件显示在首页页面中。
UI 组件是界面 UI 的具体实现,分为系统内置组件和自定义组件。
系统内置组件主要包括:导航、轮播、快捷链接、热门地图、最新服务、应用推荐、版权信息。
系统内置组件的组件内容是由首页内容定制的具体设置决定的,且各个系统内置组件在“布局容器”中仅允许存在一个,自定义组件可以无限制使用个数。
iPortal 可视化布局系统提供的内置UI组件数量及种类是有限的,不一定能够满足所有用户的定制需求,因此系统提供了自定义组件,为高级用户提供最大灵活度的定制功能。
自定义UI组件提供两种编辑模式:
在该模式下,您可以像编辑 Word 文档一样,使用编辑器提供的基本编辑功能按钮便可实现文字的样式变更、排版,表格、图片、视频的插入等功能,无需编写前端代码,所见即所得。
在该模式下,您拥有最高灵活度的定制权限。进入源代码编辑模式,您可以使用 HTML、JavaScript、CSS 等前端语言自行定制该组件的最终 UI 效果。
关于如何添加自定义组件请参见:示例2:自定义添加“电子地图”组件。
如果您需要修改门户首页的 CSS 样式,可以在【SuperMap iPortal 安装目录】\webapps\iportal\WEB-INF\classes\templates\css目录下(如果没有 classes\templates\css 三级目录,请您自行创建)新建名为: “iportalCustomHomePage”的 css 文件,通过编写 iportalCustomHomePage.css 文件来修改首页的 CSS 样式。
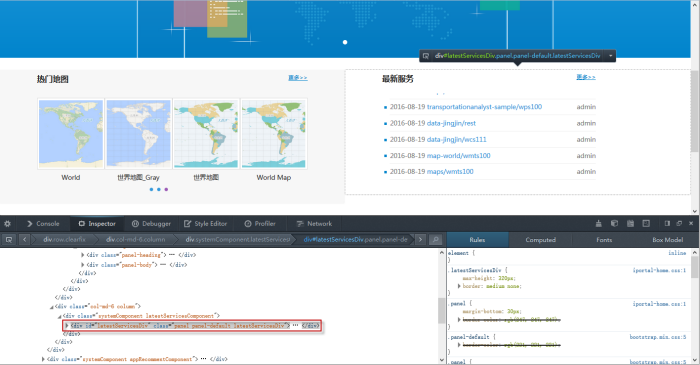
例如:如果您想修改“最新服务组件“的底纹颜色和高度,使其与”热门地图组件“颜色和高度一致,则可以通过以下三步实现:

#latestServicesDiv {
background-color: rgb(247, 247, 247);
max-height: none;height: 338px;
}

注意:
如果您想还原默认的首页 CSS 样式,只需删除新建的 iportalCustomHomePage.css 文件即可。