 概 述
概 述图层 Layer
 概 述
概 述图层就是地图数据,要在 Map 中显示地图数据,就必须将图层加载到 Map 中。在 SuperMap iClient 8C for Flash 中图层都在 SuperMap.Web.Mapping 命名空间下,根据不同服务类型包含在不同的包中。这些图层被分为三大类: ImageLayer、FeaturesLayer 和 ElementsLayer,它们都继承基类 Layer。如下图所示:

图1 Layer结构图
在客户端,不仅有客户端自己的图层——FeaturesLayer,也可以从服务端获取地图图片然后将其作为图层加载到 Map 中——ImageLayer,因此 Layer 有一个 Url 的属性,用于设置服务器地址。与 Map 一样,Layer 也有坐标参考系,当 Layer 的坐标系与 Map 的坐标系不一致时地图就显示不出来。如果当 Map 与 Layer 的坐标参考系都为空,或者 Map 与 Layer 任一个坐标参考系为空时,地图数据可以正常显示;如果当 Map 与 Layer 都设置了坐标参考系且坐标参考系一致时,地图数据正常显示;如果当 Map 的坐标参考系为空,但加载了两个坐标参考系不一致的图层,则 Map 以第一个图层的坐标参考系作为自己的坐标系,第二个图层显示不出来。
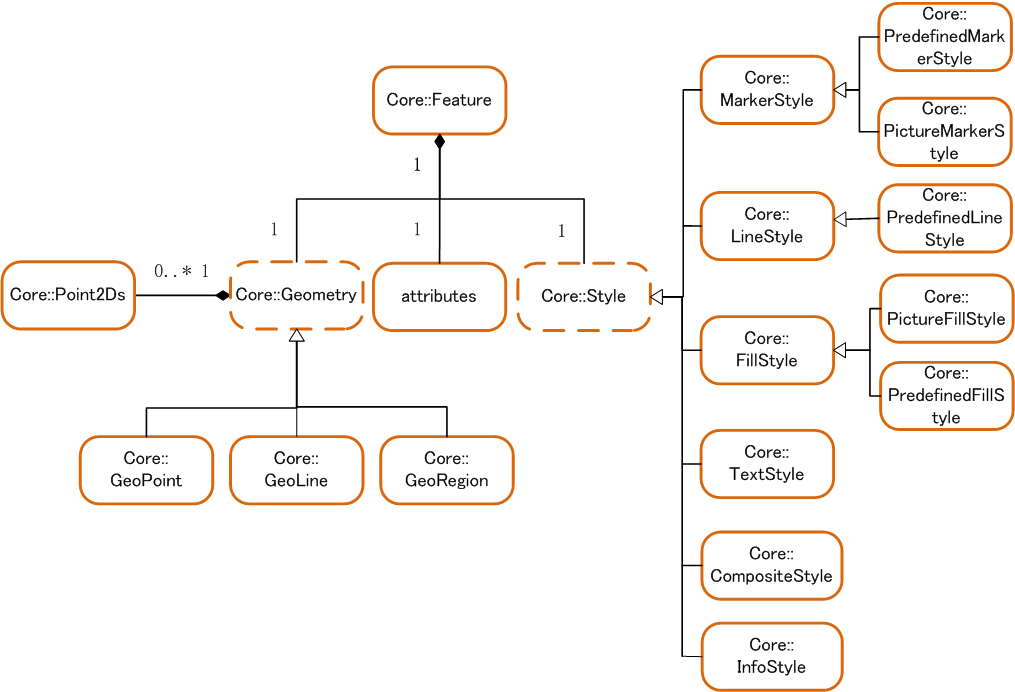
FeaturesLayer 主要用于承载矢量要素 Feature。 在地图中时常需要使用点、线、面等要素来抽象表示某一类型地物,我们称之为矢量要素。Feature 具有三个重要特征,其一它有自己的几何信息 Geometry;其二它表示某一地物因此有地物属性信息;其三它有自己的显示风格。如上图所示,矢量要素可以是点、线、面、文本,通过 Style 类可以设置它们的显示风格。

图2 Feature 结构图
(SuperMap.Web.Core 命名空间,虚线框表示抽象基类,实线框表示可创建类)
注意:客户端和服务器都有几何对象这一概念,在请求 GIS 功能服务时,如最短路径分析,服务端通常返回的是服务端类型的几何对象 ServerGeometry,如果要将这些几何对象在客户端显示,需要用转换方法将其转换为 Geometry。因此在遇到几何对象时,请留心该对象是服务端类型的还是客户端类型的。
![]() FeaturesLayer 的使用可参见 “SampleCode——矢量图层“。
FeaturesLayer 的使用可参见 “SampleCode——矢量图层“。
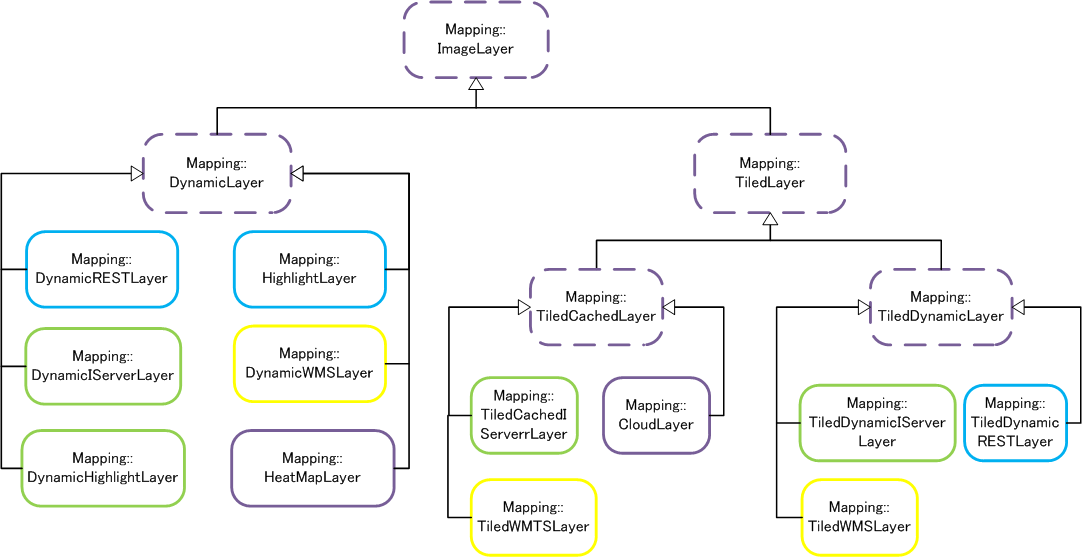
服务器发布地图服务,客户端可以直接从服务器获取到地图图片。获取地图图片的方式有两种,一种是从服务端动态的一次获取一整张地图图片DynamicLayer,一种是从服务端获取预先将一整张地图图片切割好的分块图片 TiledLayer。有关分块图层和动态图层请参见《分块图层与动态图层》。
对于分块缓存图层 TilecCachedLayer, 如果要加载这种类型的图层必须要设置其比例尺或分辨率数组,而 Map 上也有比例尺或分辨率数组的属性,它们的关系是 当 Map 和分块缓存图层都设置了比例尺或分辨率数组且两个数组存在相等的比例尺值时,地图可以正常显示,反之如果两个数组没有相等比例尺时,地图不显示。总之,当各类型图层与 Map 都设置了相同属性时,在显示图层时是以 Map 的属性值为依据。
![]() 有关动态图层和分块图层的原理请参见 《分块图层和动态图层》。
有关动态图层和分块图层的原理请参见 《分块图层和动态图层》。

图3 ImageLayer 结构图
ElementsLayer用于承载显示 Element 类型的可视组件元素。在 Element 中可以添加 Adobe Flex 提供的所有可视组件,比如 Button、Rectangle;可以添加图片、音频和视频;可以添加自定义 Sprite 类型 元素。
 关于如何加载图层请参见《快速入门》。
关于如何加载图层请参见《快速入门》。