<?xml version="1.0" encoding="utf-8"?><?xml version="1.0" encoding="utf-8"?>
<s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<!--自定义缩放条皮肤-->
<fx:Metadata>
[HostComponent("com.supermap.web.components.ZoomSlider")]
</fx:Metadata>
<!--状态-->
<s:states>
<s:State name="normal"/>
<s:State name="disabled"/>
<s:State name="normalWithSlider"/>
<s:State name="disabledWithSlider"/>
</s:states>
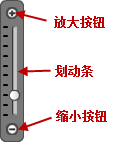
<!--导航条按钮-->
<s:VGroup gap="2" horizontalAlign="center">
<!--放大按钮-->
<s:Button id="zoomInButton"
enabled.disabled="false"
enabled.disabledWithSlider="false"
skinClass="{ZoomSliderZoomInButtonSkin}"
toolTip="{resourceManager.getString('SuperMapMessages', 'zoomInTooltip')}"
width="24" height="24"/>
<!--划动条-->
<mx:VSlider id="slider"
enabled.disabled="false"
enabled.disabledWithSlider="false"
enabled.normalWithSlider="true"
thumbSkin="{ZoomSliderThumbSkin}"
includeIn="normalWithSlider,disabledWithSlider"
value="{this.hostComponent.map.level}"
height="{(this.hostComponent.map.scales.length) * this.hostComponent.sliderHeightParam}"
maximum="{this.hostComponent.map.resolutions.length - 1}"
showDataTip="true"
snapInterval="1"
tickColor="#000000"
tickInterval="1"
tickOffset="9"
tickLength="10"
tickThickness="1"/>
<!--缩小按钮-->
<s:Button id="zoomOutButton"
enabled.disabled="false"
enabled.disabledWithSlider="false"
skinClass="{ZoomSliderZoomOutButtonSkin}"
toolTip="{resourceManager.getString('SuperMapMessages', 'zoomOutTooltip')}"
width="24" height="24"/>
</s:VGroup>
</s:Skin>
|